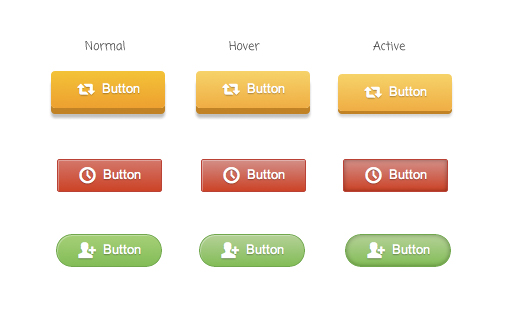
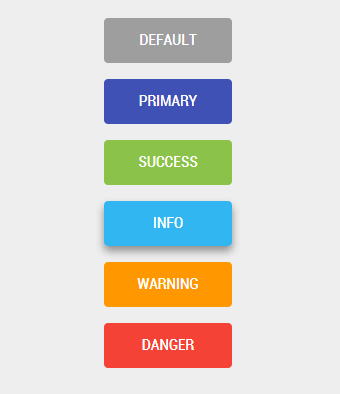
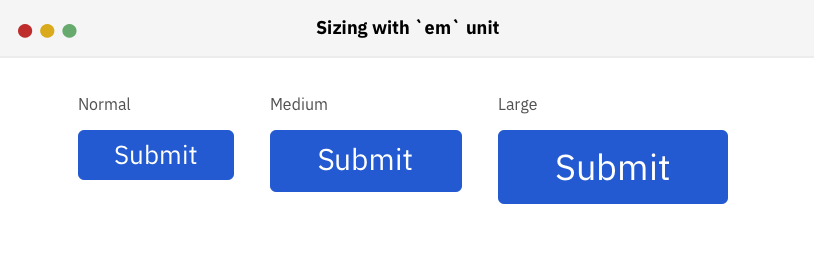
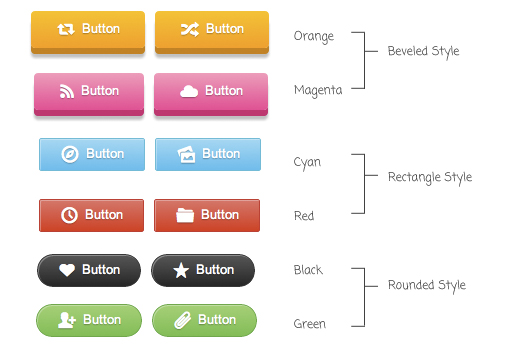
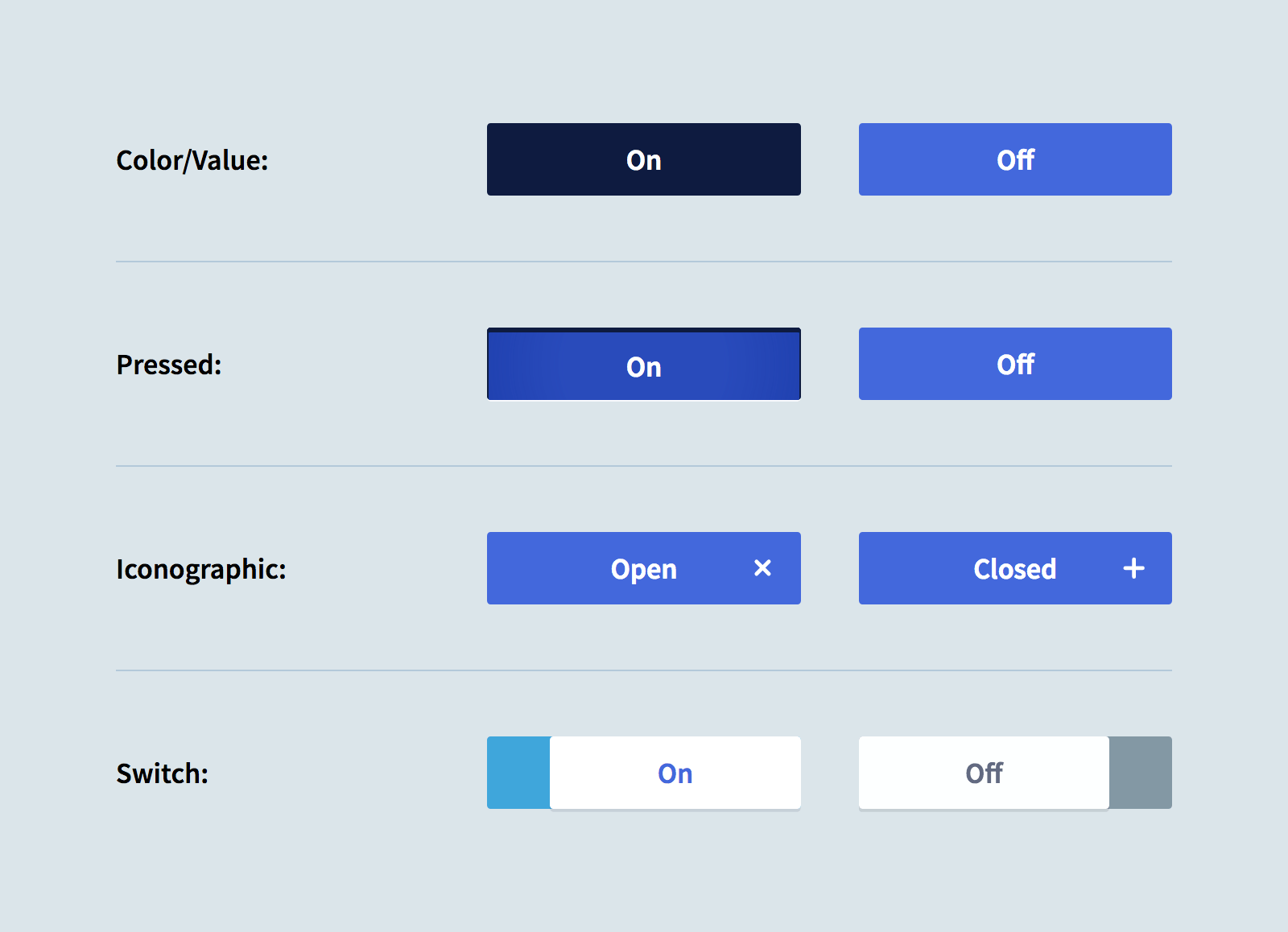
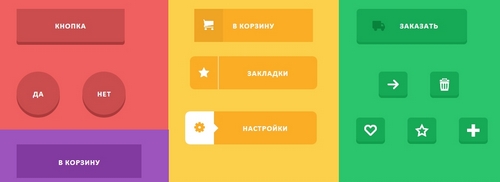
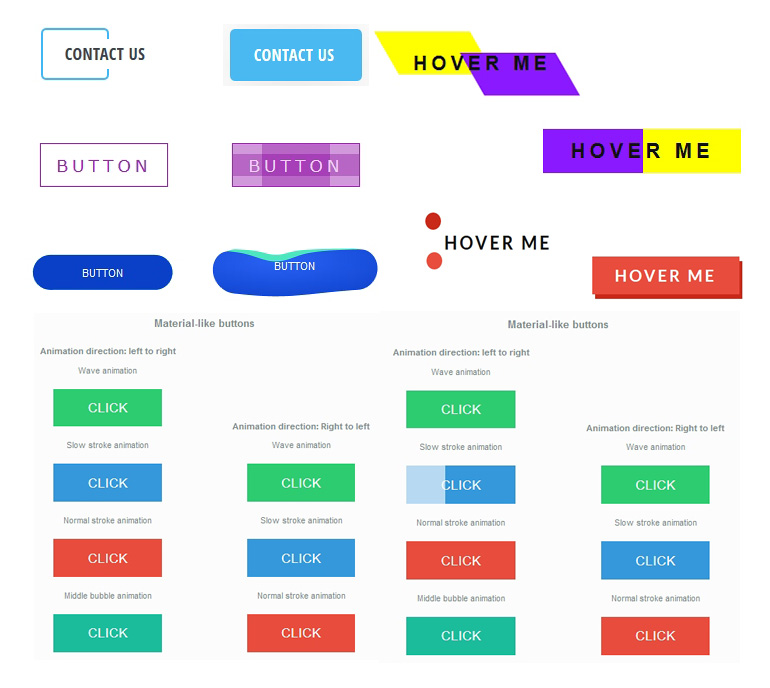
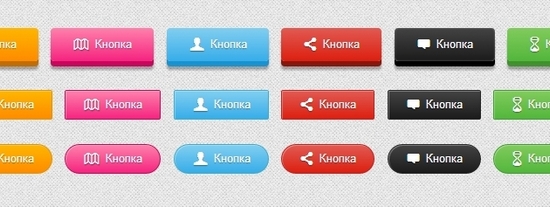
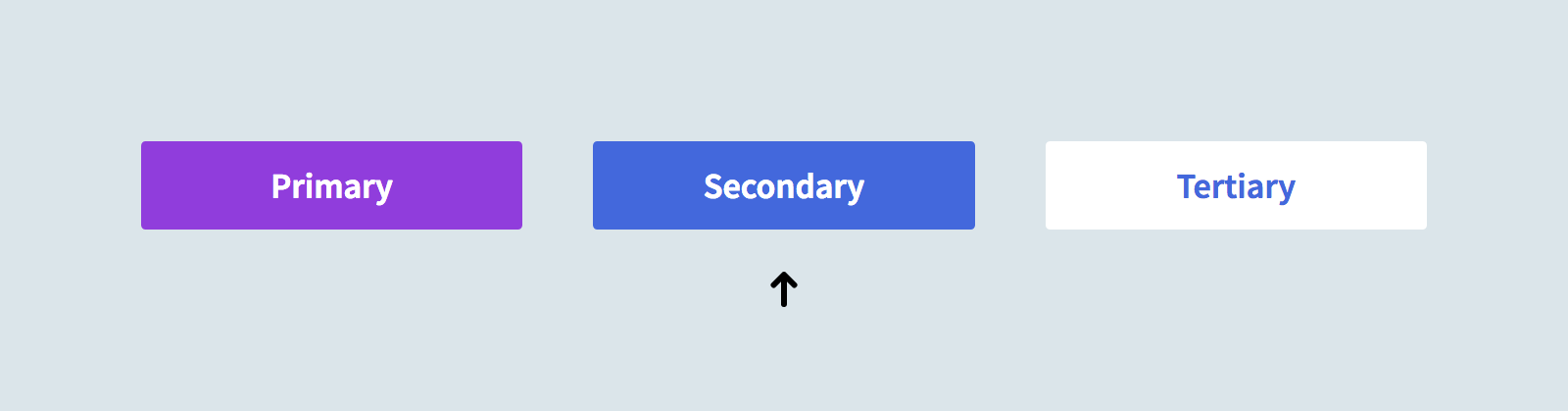
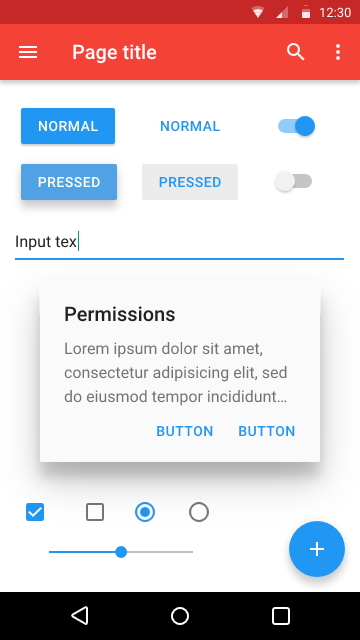
Css дизайн кнопки - Введение в основы современных CSS кнопок 3 Material Design

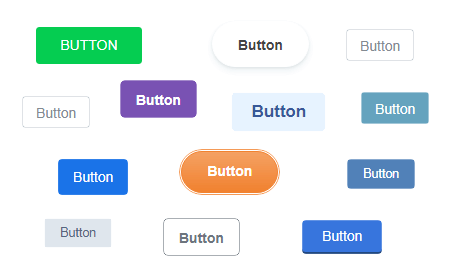
Введение в основы современных кнопок CSS
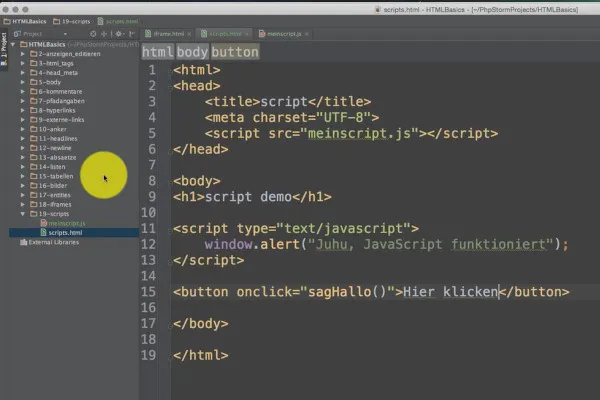
Этот курс для абсолютных новичков, поэтому мы начнем с самых основ и вместе, шаг за шагом, пройдем путь от установки редактора кода, до создания стильных, современных адаптированных под планшеты, телефоны и десктоп версии веб сайтов. Мы начнем, с изучения базы HTML и СSS, и да, здесь не будет теории, ведь все знания мы будем применять сразу, на реальных проектах, живых задачах, и на протяжении всего курса будем создавать современные веб сайты. Мы будем изучать не просто HTML и CSS, мы изучим самые современные подходы к верстке, построению элементов и структуры веб сайтов согласно последним мировым стандартам современной разработки.












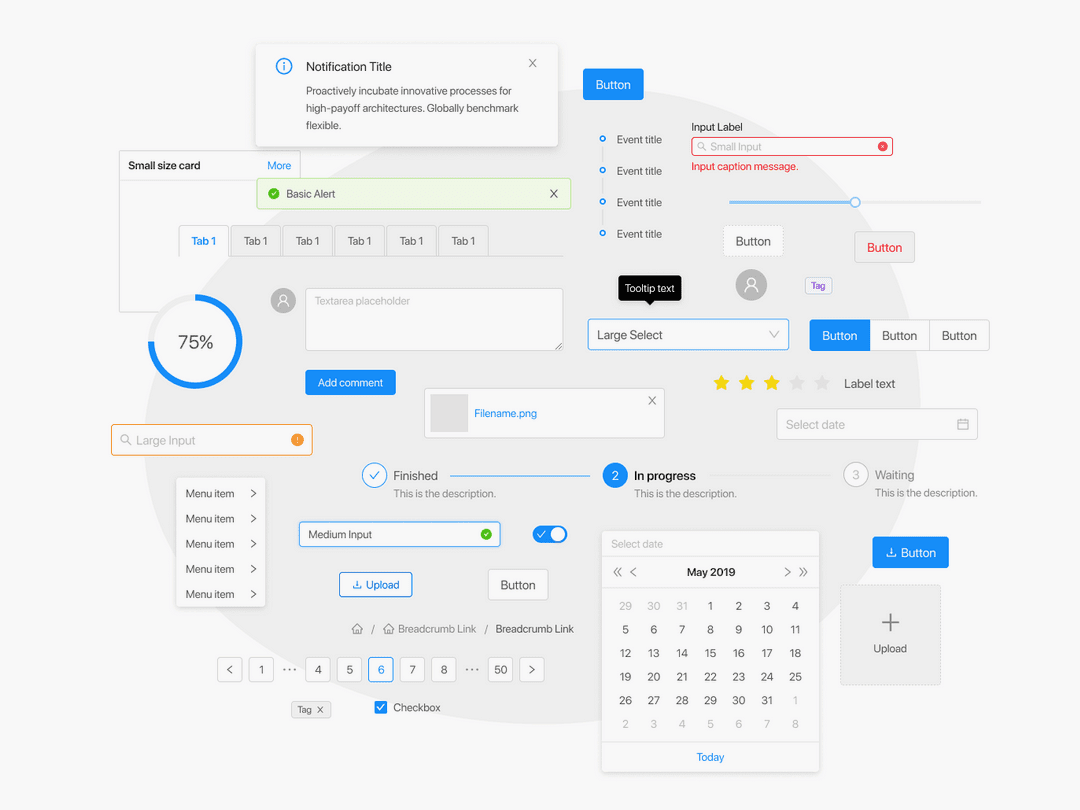
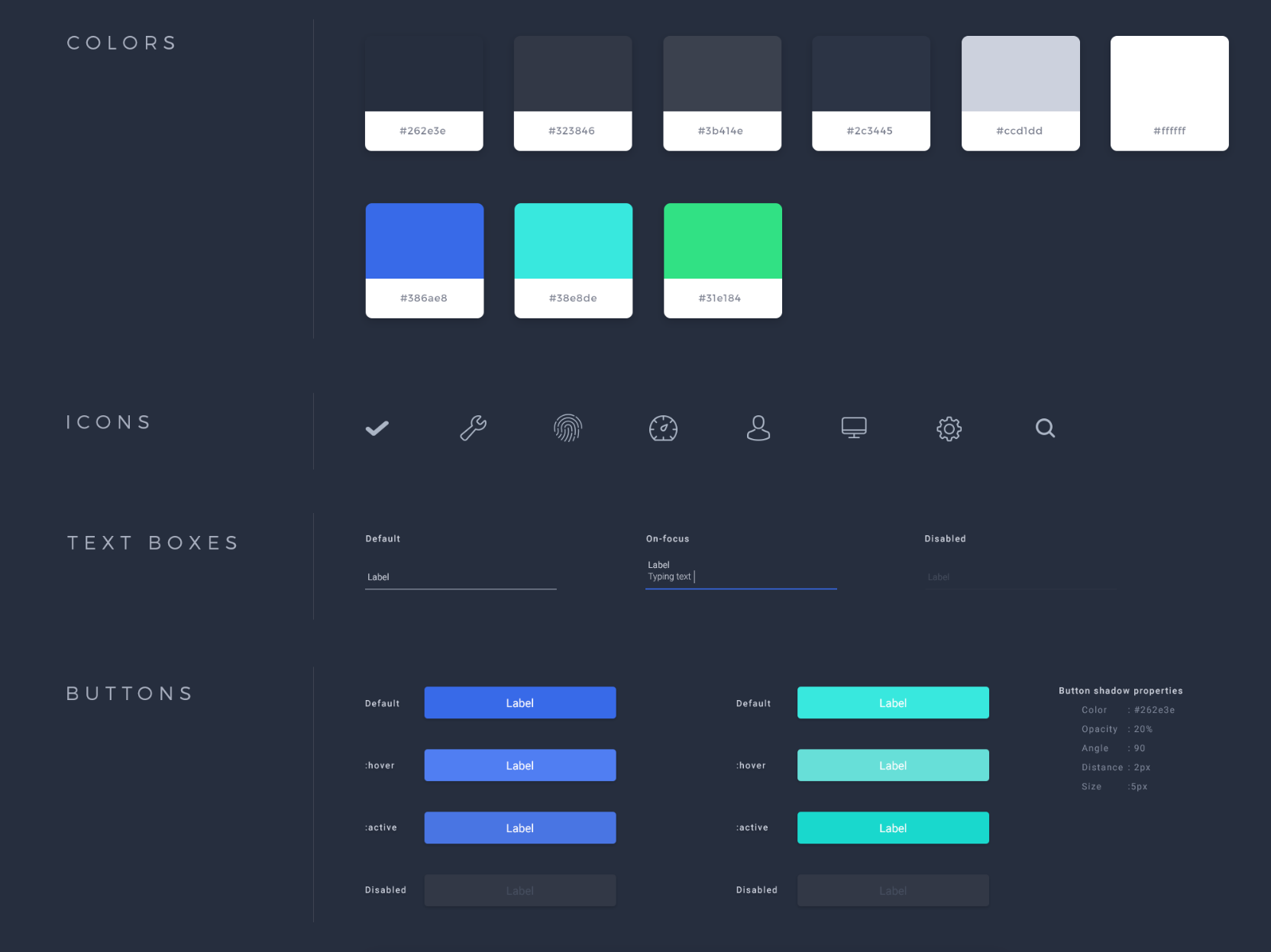
Дизайн-система: что это, для чего и как создать
Введение в написание стилей. Селекторы, правила, веса селекторов, базовые стилевые свойства, цвета и единицы измерения в CSS Read less. Download now Download to read offline. Web весна лекция 8. Web весна лекция 8 Technopark.















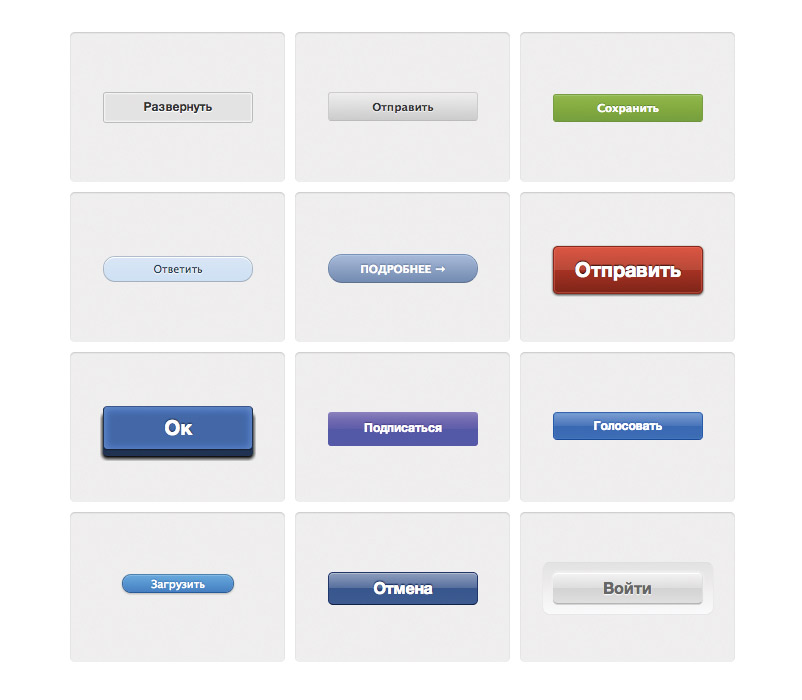
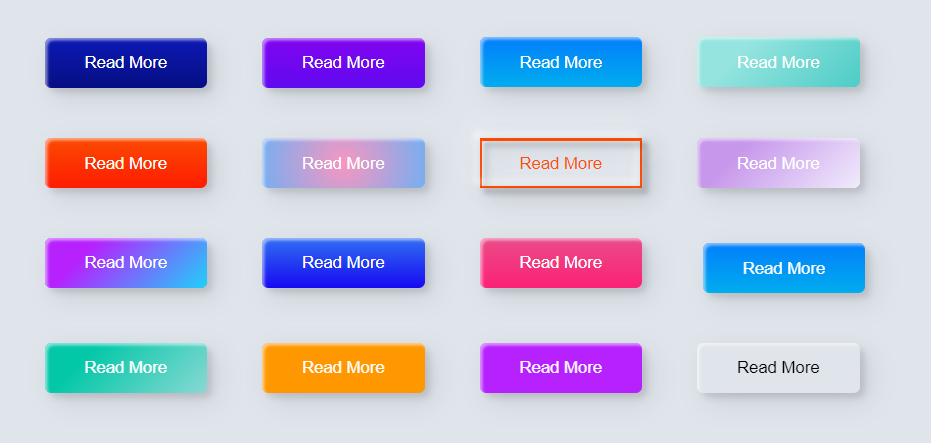
Стиль в веб-дизайне подразумевает набор определенных цветовых решений, шрифтов, композиционных приемов. Использование стиля может помочь сохранить последовательность информации и визуальную ясность. При разработке дизайна продукта важен правильно подобранный визуальный стиль, ассоциирующийся с ним. В году были созданы первые веб-сайты со структурой HTML. Они состояли только из заголовков и простых абзацев. Только в конце х годов, при введении CSS, удалось отделить стиль от контента.








Похожие статьи
- Прованс в современном интерьере - Кухни в современном стиле - фото дизайна интерьера
- Современный модный цвет кухни - Дизайн кухни 2024: фото современных идей, 250 новинок
- Приусадебный ландшафтный дизайн - Генеральный план участка: ландшафтный дизайн, современный
- Шторы в спальню фото 2024 современные своими руками - Как правильно выбрать шторы в спальню? Новинки